You are here: Foswiki>FESA Web>FESA3UserSpace>FesaInstanceGraphVisualization (08 Mar 2022, TobiasHabermann)Edit Attach
Fesa Instance Graph Visualization
--- UNDER CONSTRUCTION --- fesa-instance-graph
fesa-instance-graph is a tool that creates dot graphs from fesa xml files. Given a fesa class name, frontend and nomen, the tool tries to find the corresponding zip file on the fesa web server (the file is copied there when a deploy unit is released), parses the class design and instance file, and creates a dot graph. By default the tool creates a dot file (out.dot) and a png image (out.png).
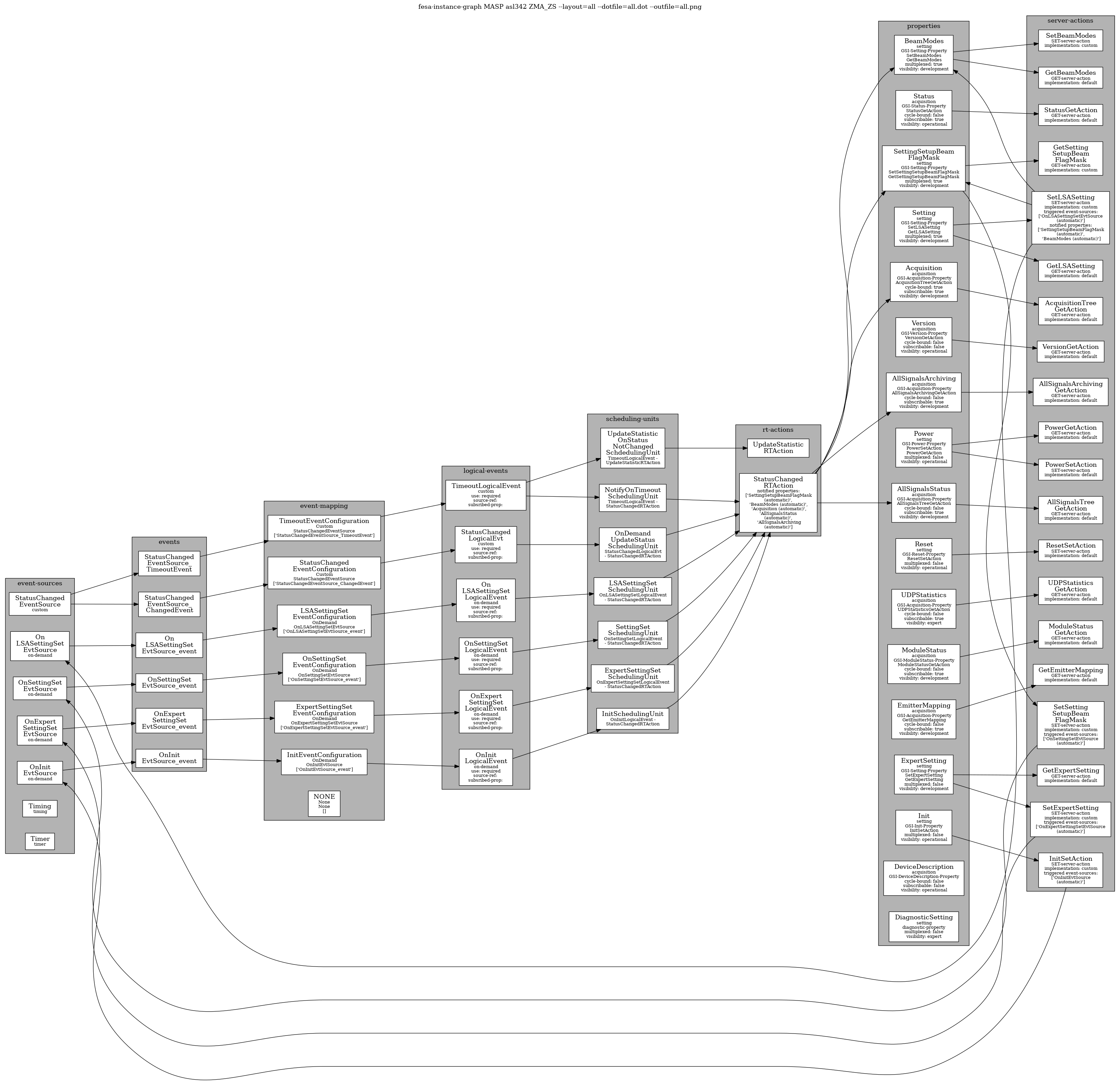
There are several predefined layouts (see below). The below image shows an example generated via fesa-instance-graph MASP asl342 ZMA_ZS --layout=all. The resulting image is not very useful to get clear picture. The all layout is rather to display all information read from the xml files. Other layouts use a subset of nodes and edges to generate the output graph.

fesa-instance-graph uses the dot layout engine to create the image. In principle different layout engines (https://graphviz.org/docs/layouts/) can be used to generate the image from the dot file. However, not all dot attributes (https://graphviz.org/doc/info/attrs.html) are supported by all engines and the generated dot file is not necessarily compatible with other engines.
Usage
Example usages:
fesa-instance-graph PowerSupply scuxl0020 GS01KM2DV --layout=all
fesa-instance-graph PowerSupply scuxl0020 GS01KM2DV --layout=none-cfg
fesa-instance-graph PowerSupply scuxl0020 GS01KM2DV --layout=rainbow-cfg
fesa-instance-graph PowerSupply scuxl0020 GS01KM2DV --layout=rainbow-server-actions
fesa-instance-graph PowerSupply scuxl0020 GS01KM2DV --layout=rainbow-rt
fesa-instance-graph PowerSupply scuxl0020 GS01KM2DV --layout=properties
# urls layout works only with svg output
fesa-instance-graph PowerSupply scuxl0020 GS01KM2DV --layout=urls --outfile=out.svg
Cluster
As shown in the image above the nodes in the output graph are grouped into cluster. The main difference between layouts is what cluster are used to generate the graph.-
server-actions-
server-actionscan triggerevent-sources
-
-
event-sources-
event-sourcesfire concreteevents
-
-
events- some concrete events are listed in the design with their event-source. Others only appear implicitly in the instance file when used in a event-configuration. For example when a timer event with period 500 is used in a event-configuration then an event node with name Timer_500 is added to the graph.
-
event-mapping- event-configurations in the
event-mappingmap concreteeventstological-events
- event-configurations in the
-
logical-events -
scheduling-units-
scheduling-unitsmaplogical-eventstort-actions
-
-
rt-actions-
rt-actionscan notifypropertiesand triggerevent-sources
-
-
properties- properties can have set
server-actionsand getserver-actions
- properties can have set
More
- what clusters are used to generate the graph can be customized via
--cluster - there are more arguments to customize how cluster are displayed. See
--expert_help.
Predefined layouts: --layout
There are several predefined layouts: - all: Displays all nodes and edges that the tool can currently display.
- none-cfg: Highlights non-configured events and the rt-actions they would trigger
- rainbow-x: "Rainbow" layouts use a color code for easier tracking of connections between nodes in the graph. All nodes in one cluster get a color assigned and this color is displayed on all nodes that are connected to the respective node via edges either in forward direction or backwards (rainbow-rt)
- rainbow-cfg: helps to identify rt-actions triggered by event-configurations
- rainbow-rt: helps to find all nodes connected to rt-actions
- properties: displays all properties with their set and get actions and the rt-actions that notify the properties
Edit | Attach | Print version | History: r5 < r4 < r3 < r2 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r5 - 08 Mar 2022, TobiasHabermann
 Copyright © by the contributing authors. All material on this collaboration platform is the property of the contributing authors.
Copyright © by the contributing authors. All material on this collaboration platform is the property of the contributing authors. Ideas, requests, problems regarding Foswiki? Send feedback
